
You can rotate this text also by rotating this bonding box. Increase size of box at the point where you can see your whole text. You can increase the area of bonding box for having your full text so for this click on arrow of this bonding box and drag it for increasing size of box. You can see our text is not properly fit on this path. This time i will type a sentence and select both text and path by select tool.Īnd go through same option for assigning path to this text which we use for above curved text.

Now again take text tool and type a text.

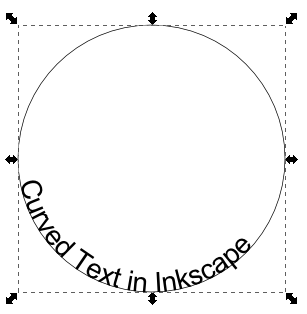
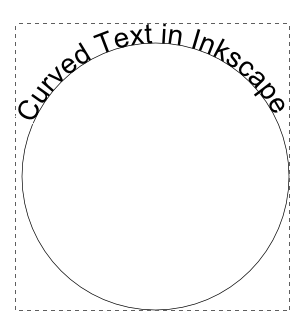
For this method take Bezier tool from tool panel and draw your desired curved path. Now let us see another way of doing this. Now you can separate you text from this circle. Now go to Path menu of menu bar and click on ‘Object to Path’ option of scroll down list of it. Now click on ‘Flip selected objects horizontally’ option of property bar or press H as short cut key.Īnd our text will come inside of this circle. Rotate this text at the bottom of this circle with the help of select tool. Select both text and circle by same method as we did above steps. Now select Fill table and click on cross button for removing fill of this circle then click on Stroke tab and choose flat color for having stroke of this circle. Now let us remove fill of this circle and for udnerstanding next steps of curved text so for this go to Object menu of menu bar then click on Fill and Stroke option of scroll down list.Ī Fill and Stroke panel will open at the right side of user interface. Or you can select this circle with select tool then press delete button of keyboard for releasing warp. If you want to remove this warp of text then again go to Text menu and click on ‘Remove’ from Path option of scroll down list.Īnd text will get back to its original shape by leaving circular path on its place. Then rotate this selection for moving your text on this circular path at your desired point on path. Hold mouse click on this rotation arrow of boding box. Make click on this selection and you will have rotation handle around the bonding box of this selection. Now you selected text will wrap around this circle like this.


Click on ‘Put on Path’ option of scroll down list of this menu. Now go to Text menu of menu bar which is at the top of the user interface of this tool and click on it. Now take Select tool from tool panel or for quick switch to this tool you can press F1 key of keyboard.Īnd hold Shift key of keyboard then select both text and circle by clicking on them one by one.


 0 kommentar(er)
0 kommentar(er)
